A sua newsletter da Campus Code • Edição 114 - Setembro de 2020
A sua newsletter da Campus Code • Edição 114 - Setembro de 2020
Hey! Tudo bem?
Nessa newsletter, separamos alguns artigos para te ajudar a focar no estilo de suas aplicações com essas dicas de CSS enviadas pelo campuscoder João Henrique do Vale.
Você também vê tudo sobre revisão de código, como criar um componente de formulário em React, fazer descrição de imagens, arrumar a alocação de objetos em Ruby e 7 comandos Git que talvez não conheça.
Boa leitura!
FOCO NO ESTILO

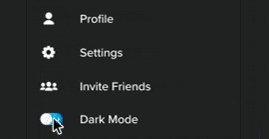
Modo Escuro com apenas uma propriedade de CSS
O Modo Escuro ou Tema Escuro de aplicações altera o esquema de cores para tons mais escuros. Isso pode trazer alguns benefícios, como economia de bateria e redução do brilho da aplicação, tornando-a menos agressiva aos olhos para uso em ambientes com pouca luminosidade.
Bullets personalizados usando CSS ::marker
Para implementar estilos em listas em HTML, costuma ser necessário
utilizar algum tipo de estratégia "indireta". Mas, com o novo
pseudoelemento ::marker, será trivial criar bullets
personalizados. E a boa notícia: ele já é compatível com os principais
navegadores, como Chrome, Firefox, Safari e Edge. Neste artigo você vê
como isso pode ser implementado.
CSS box-shadow
A propriedade box-shadow do CSS permite aplicar uma sombra
em elementos do HTML. Se você quiser aprender mais sobre essa
propriedade, neste artigo o autor detalha como ela se comporta,
apresentando exemplos.
CAMPUSCODERS INDICAM

Tudo sobre revisão de código
Revisão de código é uma etapa importante em desenvolvimento de software. Por meio dela, todas as mudanças propostas para o código de uma aplicação podem ser avaliadas por um grupo de pessoas, garantindo melhor qualidade no produto final. O artigo apresenta um conjunto de conceitos e boas práticas para revisão de código, assim como estratégias e ferramentas que podem te ajudar. Dica do Henrique Morato.
Como criar um componente de formulário em React
Formulários são parte essencial de muitas aplicações Web. Neste tutorial
você verá um passo a passo para aprender como lidar com eventos e fluxo
de dados usando a biblioteca react-hook-form no seu projeto
React. Dica do
João Henrique do Vale.
Como fazer descrição de imagens
Descrições de imagens na internet são importantes para caracterizar e contextualizar como elas se relacionam com o conteúdo da página em que aparecem. Além disso, as descrições são importantíssimas para tornar o conteúdo acessível para pessoas com deficiência visual. Se está começando a fazer descrições para imagens nas suas redes sociais ou sites, este artigo é pra você. Dica da Claudia Capelini.
Arrumando a alocação de objetos em Ruby
Se sua aplicação Ruby on Rails está lenta e você está procurando hotspots de performance, este artigo vai te mostrar como utilizar algumas ferramentas de alocação de memória para identificar trechos de código que podem impactar na velocidade de carregamento de páginas. Dica do Ederson de Lima.
7 comandos Git que talvez você não conheça
O Git é uma ferramenta complexa e repleta de funcionalidades para controle de versão de software. Até mesmo o usuário mais experiente pode se surpreender com algumas das dicas apresentadas neste artigo. Dica do Patrick Natan.